Quick start
The Decentraland SDK is a powerful tool that lets you create scenes by writing in Typescript (Javascript + Types).
This mini-tutorial walks you through how to get set up, and shows you the basic parts of a Decentraland scene.
Install the editor #
The Decentraland Editor is a Visual Studio extension, that allows you to build, preview and deploy Decentraland scenes.
To install the Decentraland Editor:
-
Install Visual Studio Code , if you don’t have it already.
-
Open Visual Studio Code, and open the extensions marketplace. Search for the Decentraland Editor SDK7 extension and click Install. You’ll then need to restart Visual Studio to use the extension.
Read Installation guide for more details about installing the Editor.
Create your first scene #
To create your first scene using the Decentraland Editor, follow these steps.
Make sure you’ve installed the Decentraland editor , then:
- Open a Visual Studio Code window on an empty folder.
- Select the Decentraland tab on Visual Studio’s left margin sidebar
- Click Create Project, then select Standard Project
This step may take a couple of minutes. It populates your folder with the default set of files for a basic scene.
Once that’s done, you can preview the 3D scene by clicking Run Scene in the Decentraland tab of Visual Studio Code.
Read more about the scene preview in preview a scene .
Add 3D assets #
Download this 3D model of an avocado in glb format from the following link .

Create a new folder at root level in your scene’s directory named /models. Extract the downloaded file and place the avocado.glb in the new /models folder.
In Visual Studio Code, navigate to the /models folder and select the avocado.glb model. You’ll see a tab opens to preview what the 3D model looks like.
Edit the scene code #
Open the src/index.ts file from your scene folder.
Notice that this file defines a function called main. This function is the entry point to the scene, any code you want the scene to run when it fist loads needs to either be inside this function or be indirectly called by this function.
📔 Note: All the code we’ll add from this point on will be inside the main() function.
At the end of your scene’s index.ts file, at the end of the main() function, add the following lines:
export function main() {
// initial code
let avocado = engine.addEntity()
GltfContainer.create(avocado, {
src: 'models/avocado.glb',
})
Transform.create(avocado, {
position: Vector3.create(3, 1, 3),
})
}
💡 Tip: Visual Studio Code helps you by marking syntax errors, autocompleting while you write and even showing smart suggestions that depend on context. Also click on an object to see the full definition of its class.
If any of the words you pasted are underlined in red, hover over them to see if VS Studio offers an easy solution. In this case clicking the lightbulb will suggest
Update import from @dcl/sdk/ecs. Select this option to import these components into your scene.
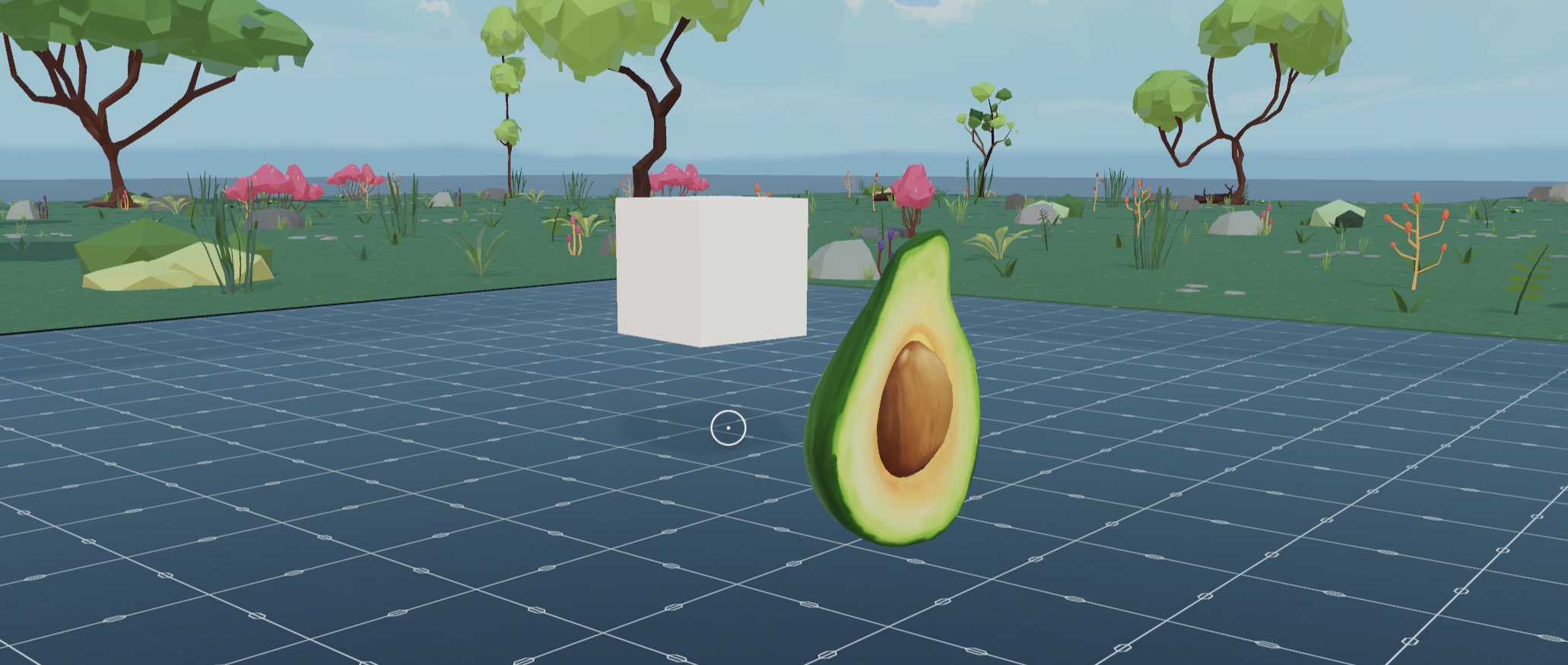
If you had the scene preview already running, close it. Then open the preview once again to see that the 3D model is now there too.

The lines you just added create a new entity , give it a shape based on the 3D model you downloaded, and set its position and scale .
Note that the cubes in your scene all rotate smoothly, but not the avocado you just added. That’s because a
system
named circularSystem that comes defined in this template in the systems.ts file is running. This system runs a function on every frame (30 times a second). This system in particular tells every entity that has both a Spinner and a Transform component in the scene to rotate just a tiny bit, once per frame. Your avocado model doesn’t have a Spinner component, so it’s not affected by this system. If you delete or comment out the code for the circularSystem system, all entities stop rotating.
To make your avocado spin like the cubes, you can simply give it a Spinner component.
import { Spinner } from './components'
export function main() {
// initial code
let avocado = engine.addEntity()
GltfContainer.create(avocado, {
src: 'models/avocado.glb',
})
Transform.create(avocado, {
position: Vector3.create(3, 1, 3),
})
Spinner.create(avocado, { speed: 1 })
}
With this extra component, the avocado should now behave like the cubes and slowly spin too. Note that the speed property lets you make it rotate faster or slower.
📔 Note: The
Spinnercomopnent only exists in the context of this scene. If you try to add aSpinnercomponent in another scene, it won’t recognize it, unless you also copy the definition of the component, that you can find in thecomponents.tsfile.The
Spinnercomopnent itself doesn’t cause the spinning, it just marks an entity. To make entities spin in other scenes, you should also copy thecircularSystemsystem, in thesystems.tsfile, that carries out the actual spinning behavior.
Add interactivity #
To make your scene more engaging, make the entities in the scene respond to the player’s interactions.
-
Add a pointer event handler. This executes a provided function every time that the player clicks on the avocado.
pointerEventsSystem.onPointerDown( { entity: avocado, opts: { button: InputAction.IA_POINTER, hoverText: 'Collect' }, }, function () { console.log('CLICKED AVOCADO') } )The
pointerEventsSystem.onPointerDownstatement requires defining three things:- What entity to work on
- An
optsobject with additional parameters, that optionally include things like what button to use and what hint text to display. - A function, that will be called every time the entity is interacted with
In this case, the function we’re calling is simply logging the text “CLICKED AVOCADO” to the console.
In the
optsobject, we’re setting thebuttonfield so that it listens to the pointer button (the left-mouse button on a PC). We’re also adding an extrahoverTextparameter to display a custom text in the hover hint. That way players will read the text “collect” when they hover their cursor over the avocado, and they’ll know what will happen if they click on it (the avocado doesn’t do much just yet, but we’ll get there in the next steps).To read the message that is printed to the console:
- If running the preview in VS Studio Code, open View > Output. The tab might already be open on the lower section of the screen.
- If running the preview on a Chrome browser, go to View > Developer > Javascript console.
Note: For an entity to be clickable, it must have a collider geometry. The model of an avocado used in this tutorial includes one, see the Colliders section for workarounds for models that don’t have a collider geometry.
-
Make the avocado vanish. Use
engine.removeEntity()to get rid of the avocado once it’s clicked.pointerEventsSystem.onPointerDown( { entity: avocado, opts: { button: InputAction.IA_POINTER, hoverText: 'Collect' }, }, function () { console.log('CLICKED AVOCADO') engine.removeEntity(avocado) } )Now when clicked, the avocado ceases to exist in the scene.
The SDK Utils library #
The Decentraland SDK Utils library includes a number of helper functions and specialized components that make it easier to carry out a lot of common use cases.
To use any of the helpers provided by the SDK Utils library:
-
Install it as a dependency of your scene. At the bottom of the Decentraland tab, in Visual Studio Code, click the + icon on the Dependencies section. Then write the name of the dependency you wish to install:
@dcl-sdk/utilsThe UI will then ask you if this is a Decentraland dependency. Select Yes.
-
Add this line at the start of your
index.tsfile, or any other file that needs to use it:import * as utils from "@dcl-sdk/utils" -
Further down in the, write
utils.and let the suggestions show the available helpers. You’ll see there are a number of functions you can run and of components that can be added to entities.
Let’s make the interaction with the avocado a little more engaging:
- Use this function from the SDK Utils library on your avocado entity, to make it slowly shrink. The provided arguments make it change scale from a scale of 1 to a scale of 0.1 a over a period of 2 seconds:
utils.tweens.startScaling(
avocado,
Vector3.create(1, 1, 1),
Vector3.create(0.1, 0.1, 0.1),
2
)
The utils.tweens.startScaling function requires the following parameters:
-
entity: What entity to work on -
start: Starting scale. -
end: Ending scale. -
duration: Duration (in seconds) of start to end scaling.💡 Tip: Your code editor will hint this information to you once you typed
utils.tweens.startScaling(.
-
Instead of having the avocado shrink on its own when the scene starts, replace the function called by the pointer events handler, so that it performs the shrinking action instead of removing the entity from the engine.
pointerEventsSystem.onPointerDown( { entity: avocado, opts: { button: InputAction.IA_POINTER, hoverText: 'Collect' }, }, function () { console.log('CLICKED AVOCADO') utils.tweens.startScaling( avocado, Vector3.create(1, 1, 1), Vector3.create(0.1, 0.1, 0.1), 2 ) } ) -
Notice that the
utils.tweens.startScalingfunction also takes two other optional more advanced parameters that you can play around with:
-
interpolationType: What kind of curve to use to control the rate of change over time. By default linear, which results in a smooth constant change. -
onFinishCallback: A function that is called when the transition finishes.pointerEventsSystem.onPointerDown( { entity: avocado, opts: { button: InputAction.IA_POINTER, hoverText: 'Collect' }, }, function () { console.log('CLICKED AVOCADO') utils.tweens.startScaling( avocado, Vector3.create(1, 1, 1), Vector3.create(0.1, 0.1, 0.1), 2, utils.InterpolationType.EASEOUTEBOUNCE, () => { console.log('FINISHED') engine.removeEntity(avocado) } ) } )The fourth parameter tells the component to perform the transition using an ease-out bounce interpolation, which results in a speed curve that goes from fast to slow and ends with a bouncy effect.
The final parameter, calls a very simple function prints the text “FINISHED” to the console once the transition is over, and also removes the avocado from the engine as we were doing before.
To learn more about the ECS Utils library, read its full documentation here .
More Tutorials #
Read coding-scenes for a high-level understanding of how Decentraland scenes function.
For examples that are built with SDK7, check out the Examples page that contains several small scenes, all written with SDK7.
💡 Tip: To avoid downloading the entire repo, with dozens of scenes, and just copy one project, see Scene from example .
See the Development guide section for more instructions about adding content to your scene.
Engage with other developers #
Visit Discord , join a lively discussion about what’s possible and how!
To debug any issues, we encourage that you to check the Troubleshooting and debug sections in the documentation. If you don’t find a solution there, you can post issues to the SDK Support category Decentraland Forum.
You can also post to
Stack Overflow
, using the tags decentraland or decentraland-ecs.
You can also ask in Discord . In the Support section, the #sdk channel is for questions regarding code, the #builder-and-3d channel is for questions regarding 3D models and art. #code-contribution is for discussing PRs to the SDK codebase.
3D Art Assets #
A good experience will have great 3D art to go with it. If you’re keen on creating those 3D models yourself, you’re encouraged to, see the 3D Modeling section of our docs for more info. But if you prefer to focus on the coding or game design side of things, you don’t need to create your own assets!
Here are a few tips to get great 3D models that you can use in a Decentraland scene:
- Build a scene in the Decentraland Builder and export it, together with all its assets, to keep working on it with the SDK.
- Asset Ovi
- Download all the 3D assets available in the Builder from this repo
- SketchFab
- Clara.io
- Archive3D
- SketchUp 3D Warehouse
- Thingiverse (3D models made primarily for 3D printing, but adaptable to Virtual Worlds)
- ShareCG
- CGTrader
📔 Note: Models must be in the supported.gltfor.glbformats, and must have a number of triangles, textures and materials that adhere to the scene limitations . If getting models from a third party site, pay attention to the licence restrictions that the content you download has.
Publish your scene #
If you own LAND, or have permissions given by someone that does, you can upload your scene to Decentraland. See publishing .
If you don’t own land, you can still upload your scene for free to third party services, so you can easily share your creations with others as a link. See Deploy to third party .